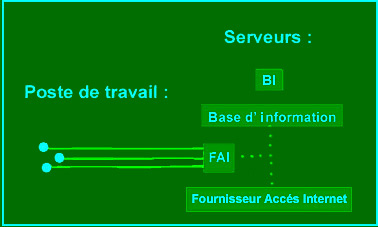
- Reseau :
- Serveur :
- BI (Banques d'Informations).
- FAI (Fournisseur d'Acces a Internet) :
- Connecter.
- Rechercher.
- Heberger :
Sites Web, e-mail.
- BI (Banques d'Informations).
- Poste de Travail.
- Serveur :
- Surfer :
- Materiel : souscription a un FAI.
- Logiciel : installation d'un Navigateur :
- Explorer Windows.
- Netscape.
- etc ... - Services :
- Sites Web :
- URL : adresse d'un site.
- Moteur de recherche :
Google, Yahoo, AltaVista, etc ... - E-mail.
Regle syntaxique de l'adresse E-mail :
Identificateur@URL du FAI - E-commerce.
- E-administration.
- Chater.
- SMS.
- etc ...
- Sites Web :
- Materiel : souscription a un FAI.
- Methodologie de creation d'un site Web :
- Base de donnees.
- Organigramme.
- Programmation :
HTML, Java, JavaScript, Flash, etc ... - FAI pour l'heberger :
FTP.

Apres avoir allume l'ordinateur.
- Lancer le browser (navigateur) .
C'est-a-dire, soit : nescape navigator 3.0, comunicator ou microsoft exploror, etc.
En cliquant sur son icone.
Alors affichage de la home page (page d'accueil) de IPT.
( Car le site est configure directement sur le serveur de IPT ).
- Pour connecter sur un site Web de votre choix.
- Vous connaissez l'URL (Uniform Ressource Locator) du site (la page) recherche;
c'est-a-dire son adresse electronique.
Ecrivez alors son URL sur la zone reservee.
Affichage de la page d'accueil du site recherche.
- Exemple de URL :
IPT Universite Paris 8 --->http://ipt.univ-paris8.fr
Le journal Liberation ---> http://www.liberation.com
Musee du Louvre ---------> http://www.louvre.fr
Television : TF1 ----------->http://www.tf1.fr
etc.
- Vous ne connaissez pas l'URL (adesse) du site recherche.
Lancer le "moteur de recherche" en ecrivant son URL.
Affichage de la page d'accueil de moteur de recherche.
- Exemple de moteur de recherche :
http://www.altavista.com
http://www.yahoo.com
http://www.google.com
etc.
- Vous connaissez l'URL (Uniform Ressource Locator) du site (la page) recherche;
c'est-a-dire son adresse electronique.
A partir de la page d'accueil du moteur de recherche; comment recherche-t-on le site WEB ?
- Par mot cles.
Ecrivez les mots cles dans la zone reservee.
- Remarque 1 :
Le moteur de recherche affiche le nombre de sites qu'il a trouves.
Par exemple, avec le mot cle "IPT" : Yahoo.fr trouve 1 site, Altavista trouve 6654 sites.
- Remarque 2 :
Possibilite d'utiliser des operations booleennes : AND, OR , etc
Par exemple, avec AltaVista :
Liberation (9387 sites trouves)
Liberation AND actualite (420 sites trouves)
Liberation AND actualite AND quotidien (185 sites trouves)
- Par themes.
C'est une classification de leur base de donnees.
-Exemple de themes sur yahoo.com :
- arts and humanities
- computers and internet
- entertainment
- etc
Back: retour a la page precedente.
Home: retour a la page d'accueil de IPT.
Stop: arret de chargement.
Dans le panneau de commandes, sous la rubrique Aller a : toutes les pages visitees sont citees.
Reload (rafraichir) : pour recharger la page.
On peut imprimer la page.
etc ...
Un fichier HTML comporte des composantes Multimedia ( texte, image et son).
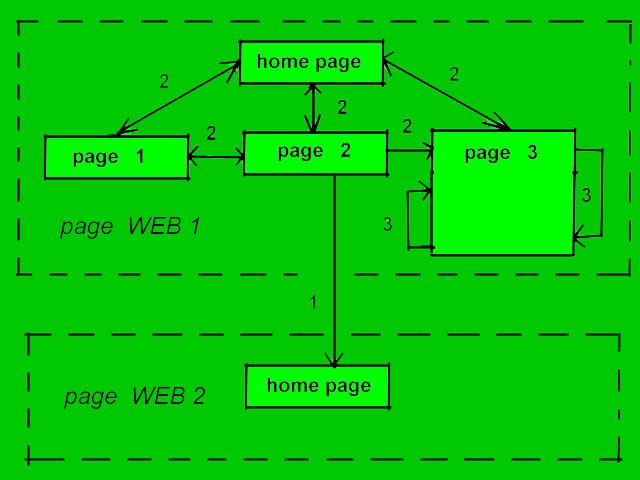
Une page Web propose des informations sous forme de pages qui fonctionnent selon le principe des hypertextes : grace aux zones actives (mots ou images) de la page affichee a l'ecran, le lecteur peut d'un simple clic de souris, acceder a une autre page (du meme serveur ou d'un autre serveur) .

Un lien hypertexte est forme par une ancre et par l'adresse du document cible.
Pour surfer, on clique sur un "lien hypertexte" :
- Nature du lien hypertexte :
- Texte (suite de mots)
- Image et graphique
- Trois types du lien hypertexte :
- Pour aller vers un autre site Web.
- Pour aller vers une autre page (rubrique) du meme site.
- Pour aller vers un autre paragraphe de la meme page.
Quant le curseur passe sur un lien hypertexte, le curseur se transforme en "main".
Quelques commandes HTML
Un fichier HTML est compose par les instructions ( commandes ) du langage HTML.
Il s'agit d'un ensemble simple de commandes de formatage de documents.
Toutes les instructions HTML sont ecrites dans un systeme de marquage, les tags sont toujours encadres par les signes "inferieur a" et "superieur a" .
Les structures HTML peuvent s'emboiter les unes dans les autres. C'est a dire qu'entre deux tags d'ouverture et de fermeture, on peut en placer d'autres. Mais il faut veiller a la coherence des emboitements et refermer toujours un tag au bon endroit.
Certains codes ne necessitent pas de fermeture de tag .
Voici quelques noms de commandes :
HTML : declaration du programme en langage html.
HEAD : l'en-tete du programme.
TITLE : titre du programme.
BODY : corps du programme.
BGCOLOR= : attribut pour colorer le fond de la page.
De H1 a H6 : ecrire un texte.
Mises en forme relatives : les niveaux de titre.
I : ecrire en italique.
U : souligner le texte.
B : caracteres gras.
P : la declaration d'un paragraphe.
FONT : colorer le texte.
COLOR="#couleur" : attribut pour designer
la couleur du texte.
La couleur est exprimee en HEXADECIMAL ou
ecrire en anglais.
BLACK 000000 , BLUE ff0000 , GREEN 00ff00 , RED ff0000 ,
YELLOW ffff00 , CYAN 00ffff , WHITE ffffff , etc
( Pour avoir plus de renseignement sur les couleurs,
voir la rubrique " Colorimetrie".)
ALIGN= : attribut pour aligner ( texte, images, etc )
soit a LEFT, soit au CENTER, soit a RIGHT.
HR : inserer une ligne de separation. Trait horizontal.
On peut aligner les lignes de separations.
WIDTH= : attribut pour determiner la longueur,
soit en pourcentage, soit en pixels.
SIZE= : attribut pour determiner l'epaisseur en pixels.
BR : saut de ligne force.
Afficher une image :
IMG SRC="chemin pour aller chercher l'image"
L'extention du fichier image doit etre soit en GIF, soit en JPG.
La dimension des images en pixels : WIDTH= et HEIGHT= .
Les attributs ALIGN ( TOP, MIDDLE, BOTTOM : alignement de
l'image par rapport au texte),
ISMAT ( indique que l'image est "cliquable"),
SRC ( URL de l'image).
UL : listes non numerotee.
OL : listes avec numerotation.
LI : item de liste.
TABLE : definir un tableau.
L'attribut BORDER definit le cadre par defaut :
s'il est absent, le tableau n'aura pas de cadre.
Par defaut, le tableau est aligne sur la marge gauche.
L'attribut ALIGN permet de modifier sa position
Il peut prendre les valeurs: LEFT, RIGHT, CENTER.
L'attribut WIDTH ="N" permet de specifier la largeur
du tableau. N peut s'exprimer en pourcentage de
l'ouverture de la fenetre.
TR : marque une ligne de tableau.
TH : cellules pour les titres.
TD : cellules pour les donnees.
On peut inserer dans le tableau toutes sortes de
commandes y compris un autre tableau ou des images.
A : definit un element de lien (ancre) origine ou destination.
Il admet les attributs suivants :
HREF = URL de destination.
A HREF="chemin pour aller vers l'URL" : commande de lien
hypertexte.
FRAMES : partager l'ecran de travail.
Lexique
HTTP (HyperText Treansfer Protocol) = Protocole de communication utilise pour
les echanges de donnees entre les clients et les serveurs WWW.W W W (World Wide Web) : C'est un systeme hypermedia distribue fonctionnant en mode client-serveur sur internet. Le principe fondateur du Web repose sur un systeme hypertexte.
HTML (HyperTexte Mark-up Language) : Langage de marquage utilise pour specifier la mise en forme des documents dans le World Wide Web. HTML est interprete par les logiciels clients www comme Netscape.
URL (Uniforme Resource Locator) : Syntaxe utilisee par WWW pour specifier la localisation physique d'un fichier ou d'une ressource sur Internet.
DNS (Domaine Name Server) = Protocole Internet assurant la conversion entre les noms IP et les numeros IP des machines reliees a Internet. Ce systeme est base sur l'organisation arborescente du systeme de nommage de machines utilise sur Internet.
IP (Internet Protocol) = Protocole de communication routable utilise sur le reseau Internet. Il offre des services d'acheminement de donnees en mode paquet non connecte.
TCP (Transmission Control Protocol) = Protocole de niveau Transport utilise par la plupart des applications Internet.
Serveur : Se dit d'un ordinateur ou d'une application capable de rendre un service a des clients.
Client : Dans l'architecture clien-serveur, l'ordinateur qui utilise un service est nomme client.
Netscape : Logiciel client WWW commercialise par Netscape Communication.
Hypertexte = Texte comportant des mots renvoyant a d'autres textes ou partie de texte.
Hypermedia = Hyperdocument comportant des elements multimedias : texte, image, son. )
Newsgroup : Designe un des groupes de discussion thematique . Les newsgoups sont organises suivant une structure thematique hierarchisee.
E-mail : courrier electronique.
Messagerie electronique qui permet un echange asynchrone de messages texte pouvant etre accompagnes d'elements multimedias. Il permet de joindre tout possesseur d'une adresse electronique pour lui adresser un message sous forme de fichier informatique.
Service en ligne : service d'informations et de messageries accessibles par modem moyennant paiement Les services en lignes proposent aussi l'acces a l'internet.
Modem (modulateur-demodulateur) : appareil servant au transport d'infos entre deux ordinateurs, par le reseau telephonique.
Fournisseur d'acces (provider) : entreprise reliant ses abonnes a l'internet.
Le proxy : pour economiser aux internautes le temps de chargement sur le reseau des pages les plus consultees, le fournisseur d'acces les stocke sur une machine speciale.
Les cookies : certains serveurs envoient sur le disque dur des internautes des donnees utilisables lors de visites ulterieures. Ils sont alors capables d'adapter le contenu des pages envoyees, en fonction des donnees recueillies (date des visites, pages consultees).
Debut de la page
 Francais
Francais 
 English
English 
 Francais
Francais 
 English
English 